perspective 기본 개념 이해해보기.
transform 3D를 활용하기 위한 가장 기본적인 perspective(투영점)의 정의.
우선 3D 변형에서 Z축을 이해하기 위해서는 3차원 좌표계 이해가 필요하다.
수포자인 본인에게 이 3차원 좌표계를 이해하기란 아주 어렵다…
perspective(투영점) 속성은 3D 공간을 활성화하여 그 공간에 요소를 위치시키는 기능을 한다.
이것은 평면에 깊이감을 주고 z축 선상에서의 요소의 위치에 따라 크고 또는 작게 보이게 해준다.
많은 글과 이를 설명하는 이미지를 봤지만,
글만 읽으면 이해가 가다가도 이미지를 보면 또 이해가 가질 않으니…
여러 해외 블로그를 돌아다니다가 아주 어렵게 이해 할 수 있었다.

대부분의 글에서 사용자와 스크린의 간격의 차를 perspective(투영점) 이라고 그림과 글로 설명을 하고 있었고,
이 설명들은 아주 많이 헷갈리게 했다…😅
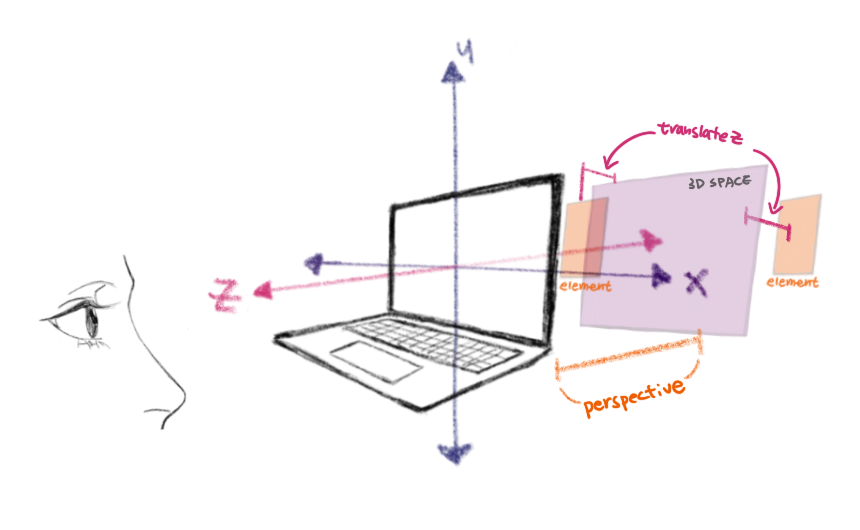
그래서 내가 이해한 정의로 그림을 그려보았는데, perspective(투영점)은 3D환경에서의 사용자와의 거리를 말한다.
위의 그림에서 실제 사용자와 스크린 간의 거리가 아닌 스크린이 사용자의 관찰시점이며
여기에 픽셀 기반의 길이 값을 지정하여, 3D공간에 존재하는 캔버스와 관찰자 간의 깊이감(perspective)을 준다.
캔버스의 관찰시점과 동일한 Z축을 기준으로 요소가 positive 값을 가지고 이동하는 경우는 관찰시점에 더 가까워지므로 요소가 크게
보여지겠고, negative 값을 가지고 이동하는 경우는 캔버스의 뒷편으로 이동하므로 요소가 작게 보여진다.

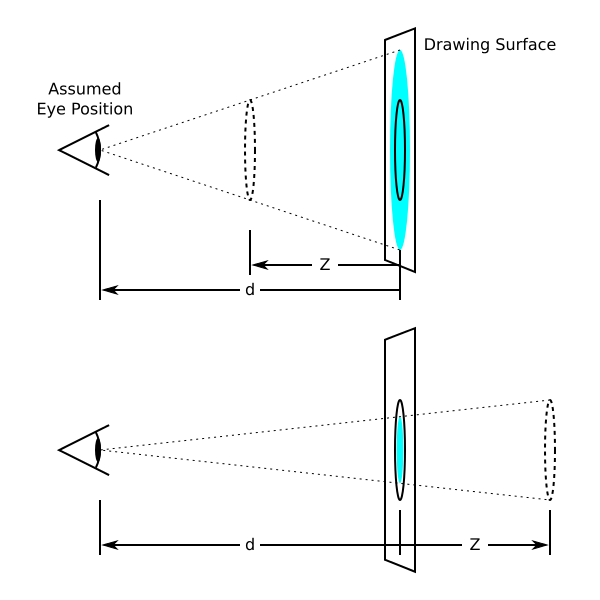
왼쪽 이미지에서 d는 perspective 즉, 관찰자와 캔버스간의 깊이감을 나타내며, z는 Z축 상에 위치하고 있는 요소의 위치이다.
비비드 색상의 블루 컬러의 원을 3D공간 캔버스이다.
오른쪽 좌표계를 기준으로 직계 좌표를 떠올려보자. 여기서 z축은 나를 향하고 있으므로 positive 값은 축을 기준으로 앞쪽으로 이동 할 것이며, negative 값은 뒤쪽으로 이동 할 것이다.
여기서 첫번째 이미지를 해석 해본다면, z축의 positive 값을 가진 요소는 캔버스 앞 쪽에 위치하게 되며 관찰시점에서 요소가 크게 보여질 것이고, 두번째 이미지는 그 반대로 해석이 되는 것을 볼 수 있다.
Related Articles
Resources
- https://css-tricks.com/how-css-perspective-works/
- https://codescracker.com/css/css-perspective-property.htm
- https://nykim.work/26
- https://imjignesh.com/how-css-perspective-works/

Leave a Reply