우선 3D 변형에서 Z축을 이해하기 위해서는 3차원 좌표계(3D Coordinate System) 이해가 필요하다.
수포자인 본인에게 이 3차원 좌표계를 이해하기란 아주 어렵다…
이틀째 구글링, 유튜브 검색으로 보고 또 보고 겨우 이해한 수포자 여기 🙋
여러 사진과 손 이미지로 설명하는 글과 검색결과를 봤지만, 좌표계의 축 기준에 따라 설명 방법도 각기 다 다르기도 했고,
공간 감각에 있어 어려움을 느끼고 수학에 대해 자신이 없는 본인에게는 이해가 너무 어려웠다. 😢
확실히 몇 일간 3D 좌표계 보는 법을 알아보고 나니 축을 기준으로 시계 방향과 반시계 방향에 따른 회전 방향 파악이 쉬워진 듯하다.
여기서 이 좌표계에 대한 이해가 그렇게까지 필요했느냐?
사실 css 3D transform에서의 축 기준에 따른 rotation, translate 그리고 perspective(원근법)를 이해하기 위해서는 꼭 필요했다.

X축과 Y축에서의 변형은 수치값을 조절함으로써 적용이 어렵지 않았지만, Z축 변형에 있어서
+와 – 수치값 그리고 변형의 방향의 이해가 있어야만, 인터랙티브한 페이지 제작에 있어 꼭 필요하다고 생각된다.
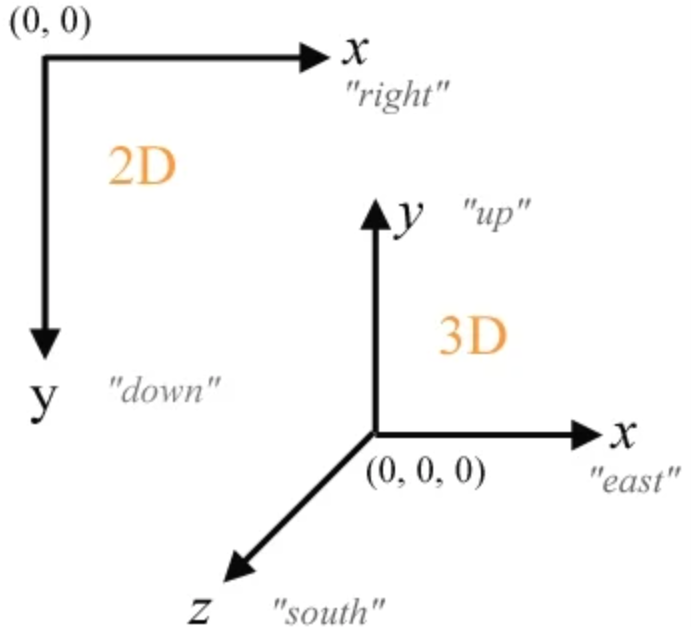
유클리드 기하학을 기초로 한 좌표계는 2D좌표계(평면기하학)와 3D좌표계(공간기하학)로 나눌 수 있으며,
2D좌표는 스크린처럼 평면 에서의 좌표, 3D좌표는 현실세계처럼 입체 공간에서의 좌표로 이해.
우리가 흔히 알고 있듯이 좌표계에서의 X축은 오른쪽을 향하고 있고 Y축은 위를 향하고 있다.
손가락이 향하고 있는 방향에서의 반대 방향은 마이너스 값이라고 생각하면 된다.
Z축은 입체 공간에 있어 깊이(심도)를 나타낸다고 생각하면 이해가 쉬운데,
왼손좌표계에서는 바깥쪽을 향하고, 오른손좌표계에서는 안쪽을 향한다.
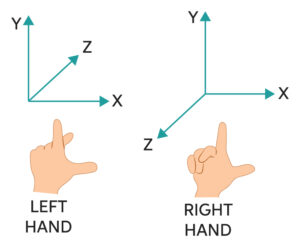
3D좌표계에는 왼손좌표계(Left-handed coordinate system)와 오른손좌표계(Right-handed coordinate system),
이렇게 두가지가 있는데, 가장 명확하게 알기 쉬웠던 이미지는 아래의 이미지였다.



손모양을 기준으로 X,Y,Z축을 그려 나타낸 좌표를 보면 가장 오른쪽 이미지에서 확인할 수 있다.
여기에서 각 축에서의 회전을 이 좌표계를 이용해서 어떻게 이해를 하느냐.
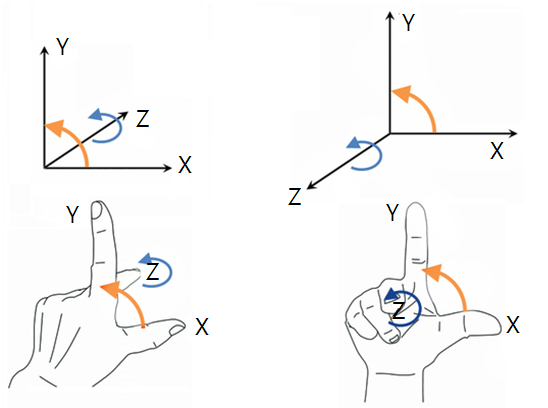
두 손을 이용해서 회전 방향을 이해하는 방법 하나와 왼손과 오른손 그 자체에서 방향을 이해하는 방법이 있다.
회전은 손가락을 감싸쥔다고 생각을 하고 감싸쥐는 손가락들이 가르키는 방향을 향해 돌아간다고 생각하면 쉽다.
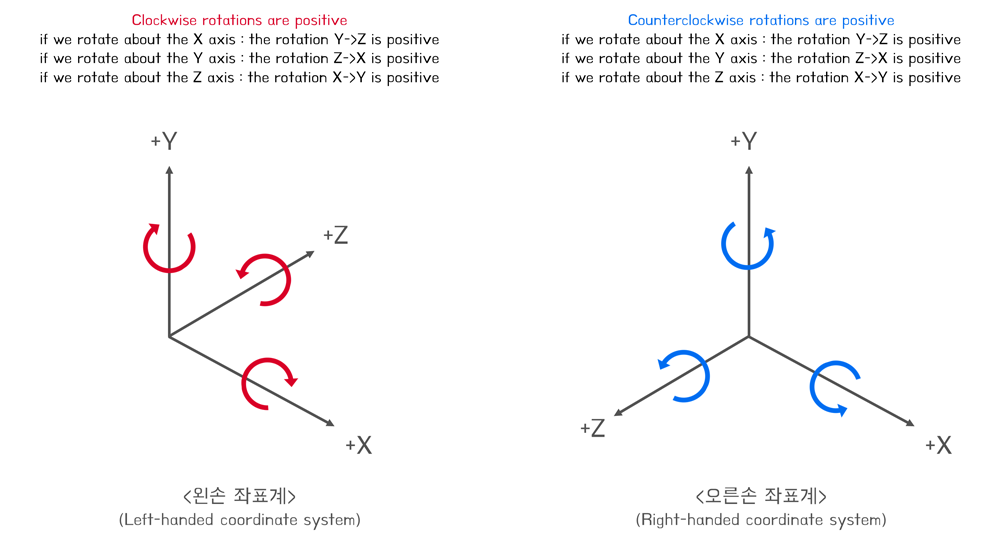
왼손 좌표계에서는 시계방향으로 회전하며, 오른손좌표계는 반시계 방향으로 회전한다.

양손을 써서 회전 방향을 알아볼 때에는 사용하고 있는 손의 축에 반대 손의 엄지를 꽂는다고 생각하자.
예를 들어 왼손좌표계를 양손을 써서 방향을 알아보자.
왼손좌표계 대로 왼손으로 좌표계를 만든 후, 오른손을 사용하여 X축의 엄지를 말아쥔다.
이때, 오른손의 엄지는 왼손의 엄지와 반대쪽을 향하고 있을 것이고, 오른손은 안쪽으로 왼손 엄지를 말아쥐고 있는 상태일 것이다.
이 예를 각 손에 따른 좌표계 회전 방향을 아래의 이미지에서의 회전 방향과 비교해보면 말아쥐고 있는 네손가락이 향하고 있는 방향과 정확하게 맞아떨어질 것이다.

각각의 손을 이용해서 방향을 알아보는 방법은
위의 좌표를 보고 각 축의 화살이 향하고 있는 방향으로 해당 손의 엄지를 향하게 하고 주먹을 쥔다.
왼손 좌표계를 이용한다면, 왼손을 이용해서 X축 방향으로 엄지를 향하게 손을 말아쥐면 왼쪽의 이미지와 동일한 회전 방향으로 말아쥔 손가락의 끝이 향하는 걸 알 수 있다.
이 회전 방향에 따라 회전 변형을 원하는 경우, positive로 변형 값을 설정해주면 될 것이고, negative 변형 값을 줄 경우는 반대방향으로 회전시킬 수 있다.
이 회전축을 이용한 변형은 이 후 CSS 3D transform 예제를 스터디 할 때 한 번 더 알아보자.
- https://m.blog.naver.com/jsjhahi/199199959
- https://hellowoori.tistory.com/38
- http://eirenehue.egloos.com/986309
Leave a Reply