
종류도 많고, 유형도 많고, 설명 방식과 용어 차이도 다 천차만별…
읽어보고 읽어보고 또 이해했다 하고 뒤돌면 안 떠오르는 건.. 제대로 이해 못 한 거겠지….
까먹을 때마다 단 번에 이해 가능하게끔 메모메모.
일단은 가장 기본 개념부터라도 이해해보는 것으로..
API는 Application Programming Interface(애플리케이션 프로그램 인터페이스)의 줄임말이며,
소프트웨어 프로그램(애플리케이션) 내부에 존재하는 기능 및 규칙의 집합이다.
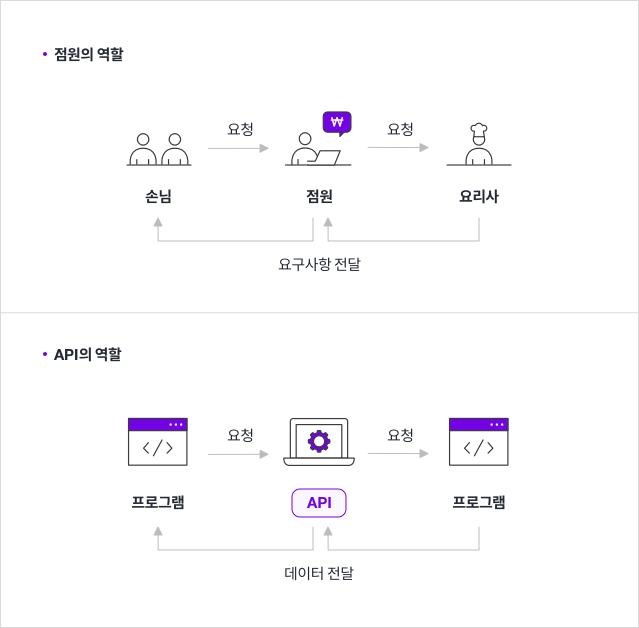
API를 중간 매개체로 레스토랑에 비유해서 설명한 글들이 많았는데.. 그것만으로는 전혀 이해가 안갔는데,
규칙의 집합이라고 비유하니 중간 매개체의 의미가 바로 빡 와닿음…
옆의 이미지가 그나마 가장 이해하기 쉽게 잘 표현 한 것 같다.
API는 흔히 function, method 또는 operation 등으로 다양하게 불리는 ‘소프트웨어 컴포넌트’의 기능, 입력, 출력, 그리고 이에 사용되는 자료형으로 표현된다.
예를 들어 명령어 창에 “Hello, world!” 라는 문자열을 출력하는 프로그램을 C언어로 작성한다고 하자. 당연히 텍스트로 출력하는 printf API를 사용하여 printf(“Hello, World!”); 라고 작성하게 될 것이며, 이는 윈도우, 리눅스, 유닉스, OS X 모두에서 동일하게 동작하도록 C언어 API가 보장해준다. 이 ‘printf‘라는 것은 API를 기반으로 설계된 문법이며 이런 것들이 여러개 쌓여 ‘라이브러리’가 된다. 물론 printf같은 기본적인 것들은 다 기본적으로 탑재되어있기 때문에 따로 이것을 ‘라이브러리’라고 부르진 않지만 좀 더 나아가면 운영체제의 종류나 버전을 출력한다든가 파일의 데이터를 읽어오는 등의 행동에는 별도의 라이브러리를 호출할 필요가 있다.
API가 없다면 프로그래머는 보다 저수준으로 내려가 실제로 명령어 창에 ‘Hello, world!’를 띄우기 위해 컴퓨터 메모리를 직접 건드려야 한다. 메모리 영역부터 내려가 H부터 느낌표까지 문자열 하나하나 문자열 구조체를 만들어 담고, 이를 출력하도록 운영체제에 명령을 보내야 한다. 운영체제마다 그것을 표시하는 방식이 다른 것은 물론이다. 하지만 API가 있기 때문에 이미 프로그래밍 언어에 정의된 ‘printf’를 사용하기만 하면 편리하게 텍스트를 출력할 수 있다. 즉 잘 설계된 ‘프로그래밍 인터페이스’를 사용하면 환경(플랫폼)이 달라져도 동일한 코드가 동일한 결과를 수행하며, 보다 편리하게 프로그래밍을 할 수 있다. 이것이 바로 API의 존재 목적이다.
나무위키 발췌
나무위키가 예를 들어 설명한 것을 보면
소프트웨어 프로그램(애플리케이션) 내부에 존재하는 기능 및 규칙의 집합을 활용하여 “연결 통로“역할을 하는 것이 API인 것 같다.
API 자체를 이용하는 것이 아니라 API를 통해서 정해진 규칙으로 애플리케이션 기능을 사용한다는 의미.
프로젝트 때 사용 했던 구글 맵 API 코드로 이해해보자.
function initMap() {
const elems = document.querySelectorAll('.location-map');
const $elems = [].slice.call(elems);
const elemsGuide = document.querySelectorAll('.guide-map');
const $elemsGuide = [].slice.call(elemsGuide);
$elems.map((elem) => {
var preNode = elem.previousElementSibling;
var coords = preNode.innerText.split(',');
var latlng = new google.maps.LatLng(parseFloat(coords[0]), parseFloat(coords[1]));
var myOptions = {
zoom: parseFloat(coords[2]),
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: false,
mapTypeControl: true,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL
}
};
var map = new google.maps.Map(elem, myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map,
label: {
text: coords[3],
className: 'marker-label',
},
icon: {
url: "icon-bold-action-bookmark-select.svg",
labelOrigin: new google.maps.Point(-70, 20),
anchor: new google.maps.Point(0,0)
}
});
marker.addListener("click", toggleBounce);
function toggleBounce() {
if (marker.getAnimation() !== null) {
marker.setAnimation(null);
} else {
marker.setAnimation(google.maps.Animation.BOUNCE);
}
}
});
특정 위도, 경도의 맵을 들고 오려면,
구글에서 제공하는 API function함수로 정해진 객체 키를 통하여 원하는 값을 요청하여 구글 API 서버에서 필요한 정보를 뽑아온다.
Resources
Leave a Reply