TVer 역시 아베마TV와 마찬가지로 VPN 서비스로 우회가 필요하다.
유료 VPN 서비스를 추천 바로가기
무료 VPN 서비스를 이용하고 싶다면, VPN Gate를 추천.
(단, 개인적인 용도 이외에 영상 다운로드, 공유 및 컨텐츠 무단 복제는 불법이므로 이 점은 꼭 참고.)
1. youtube-dl은 MacOS용 패키지 매니저인 homebrew를 통해서 설치한다.
[Homebrew 설치하기 따라하기➡️]
2. Homebrew 설치가 완료되었다면, youtube-dl 및 FFmpeg를 설치한다.
[MacOS – Youtube-Dl 설치하기➡️]
3. youtube-dl 및 FFmpeg 설치가 완료되었다면, VPN을 일본IP로 우회한 후, 크롬 또는 웹 브라우저에서 TVer 사이트에 접속한 후,
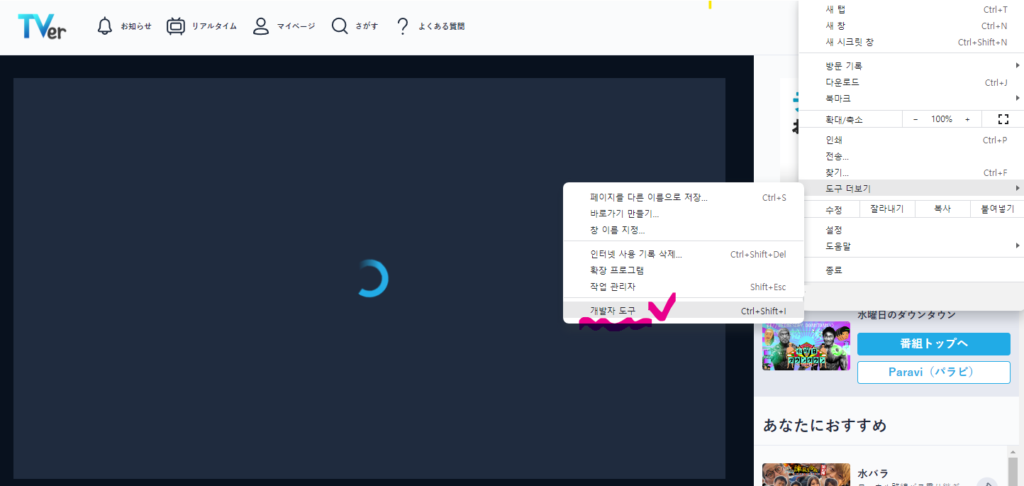
추출하려고 하는 영상 페이지에서 F12를 누르거나 웹브라우저 개발자 도구를 활성화한다.

4. 개발자 도구 영역이 활성화 되면, 오른쪽이나 아래쪽에 도구 영역이 보인다.
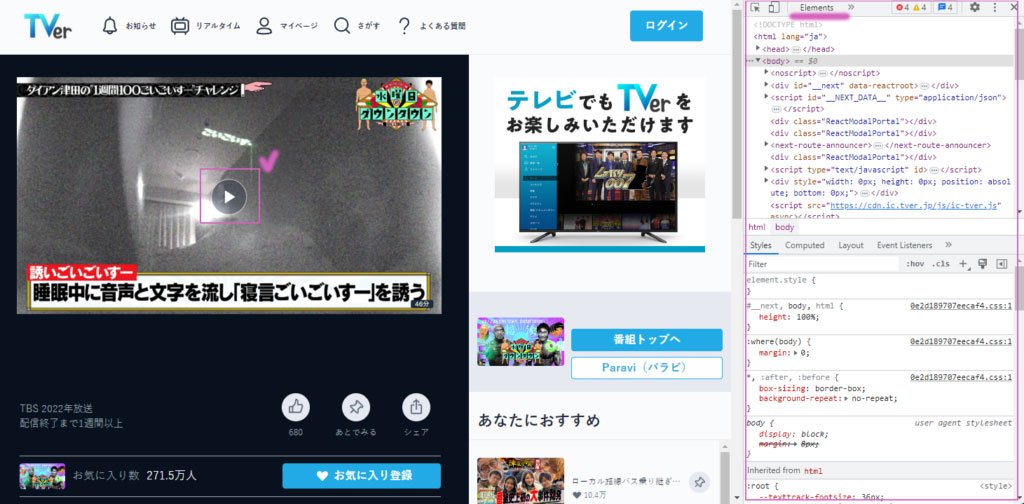
도구 영역이 확인 된 후, 브라이트코브 플레이어를 불러오기 위해 비디오 위에 보여지는 플레이 버튼을 클릭한다.

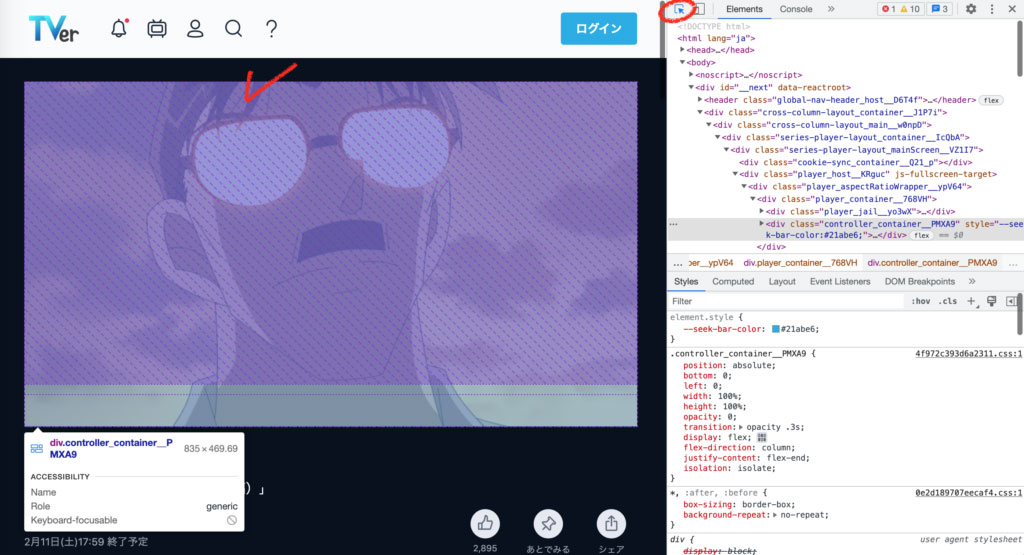
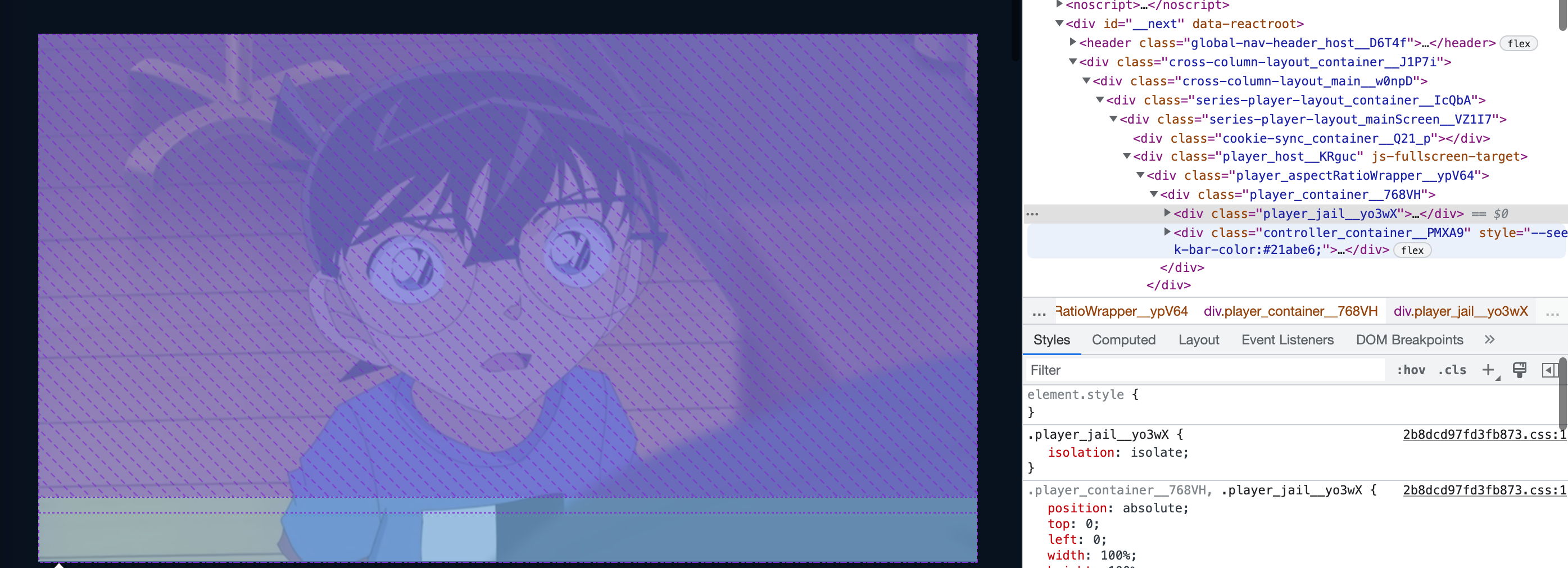
5. 도구 영역에서 붉은 동그라미 영역에 보이는 화살표 아이콘을 클릭하여 활성화 시킨 후,
왼쪽 웹페이지 영역에 마우스를 움직여보면, 마우스가 올라가는 요소마다 색상이 바뀌며
영역을 하이라이트 하는 것을 볼 수 있다. 여기서 재생되고 있는 비디오 영역을 한번 클릭하여
[ div.controller_container__ ] 의 이름으로 시작되는 요소를 선택한다.

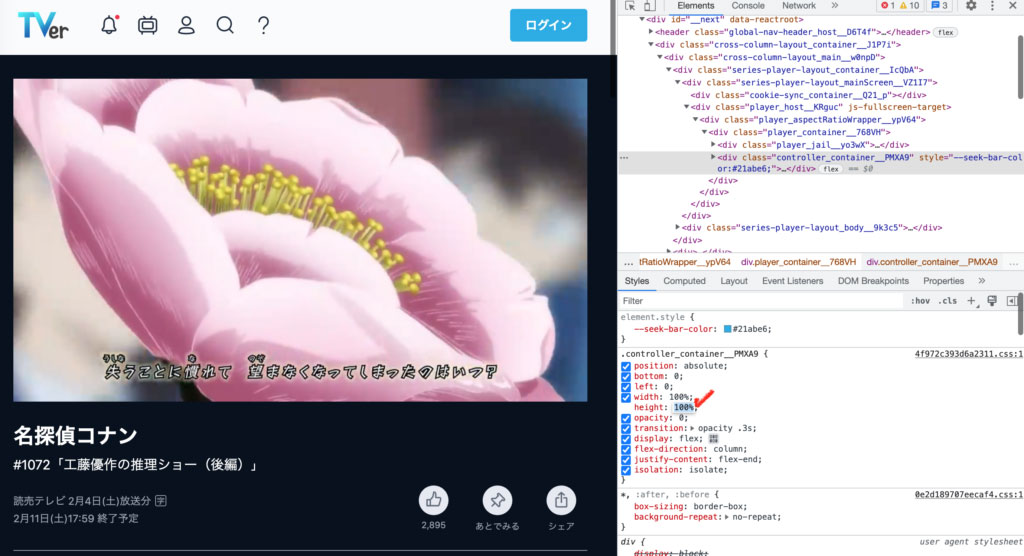
6. 위의 요소가 선택이 되면 도구 영역의 아래쪽 Styles탭에서
[ .controller_container__ ] 요소가 가지고 있는 스타일 값들을 확인 할 수 있는데,
여기서 [ height: 100% ;] 스타일 값을 찾는다.


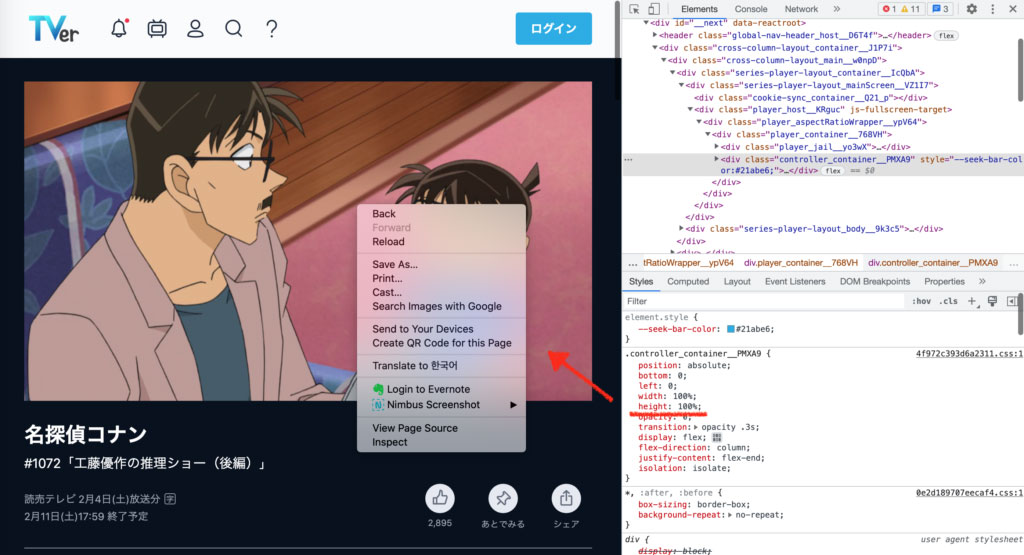
7. “100%”로 표기되어 있는 부분을 클릭하면 설정값을 변경할 수 있도록 바뀌는데 이 값을 “0” 으로 바꾼다.
100%로 설정이 되어 있을 때 비디오 영역에서 오른쪽 마우스를 클릭했을 때 브라우저 메뉴가 노출되는 반면,
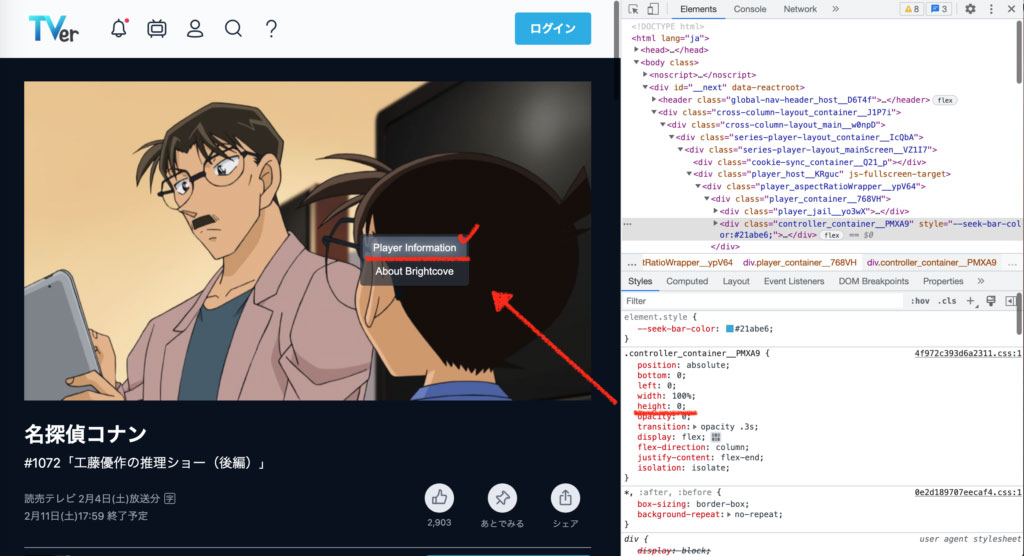
이 설정값이 “0”으로 변경을 한 후 다시 비디오 영역에서 마우스 우클릭을 해보면 브라이트코브 비디오 메뉴가 뜨는 걸 확인 할 수 있다.

8. 여기서 브라이트코브 메뉴에서 “Player Information” 옵션을 선택하게 되면,
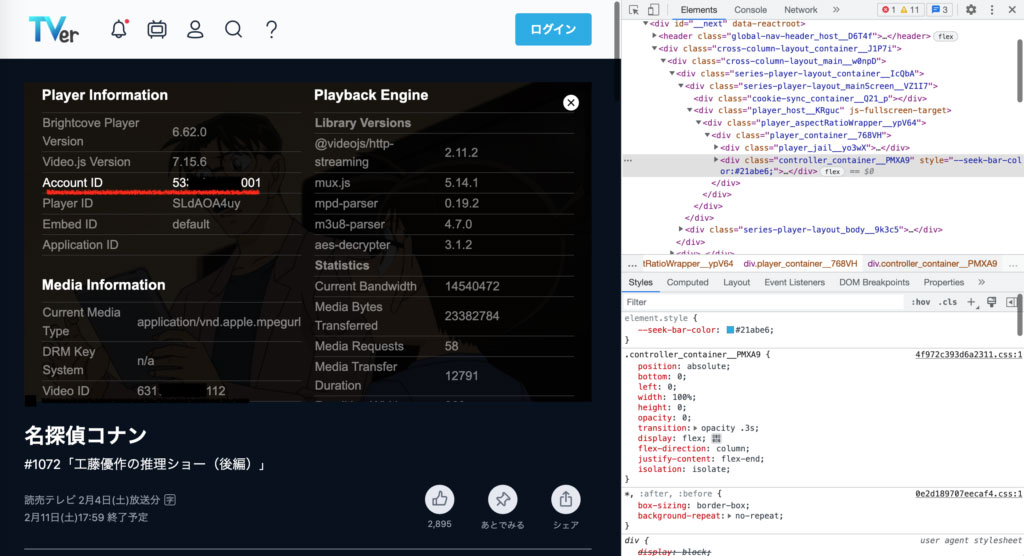
아래와 같이 재생되고 있는 비디오의 정보가 노출되는데 여기서 숫자로 되어있는 AccountID와 VideoID를 메모 또는 저장해둔다.

[2024.02.13 updated]
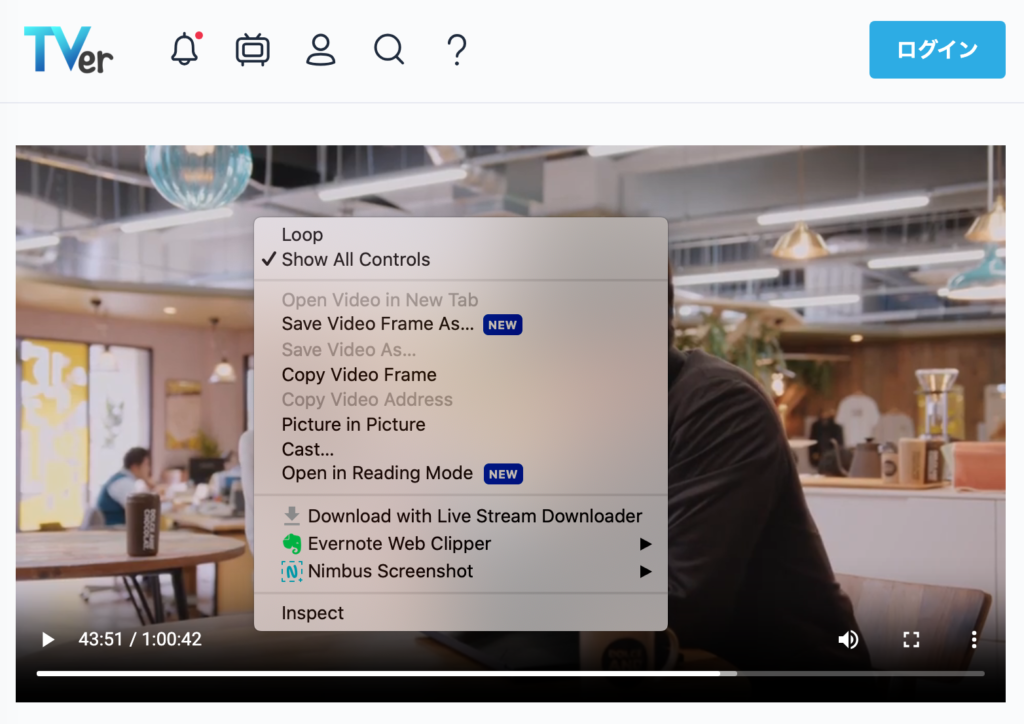
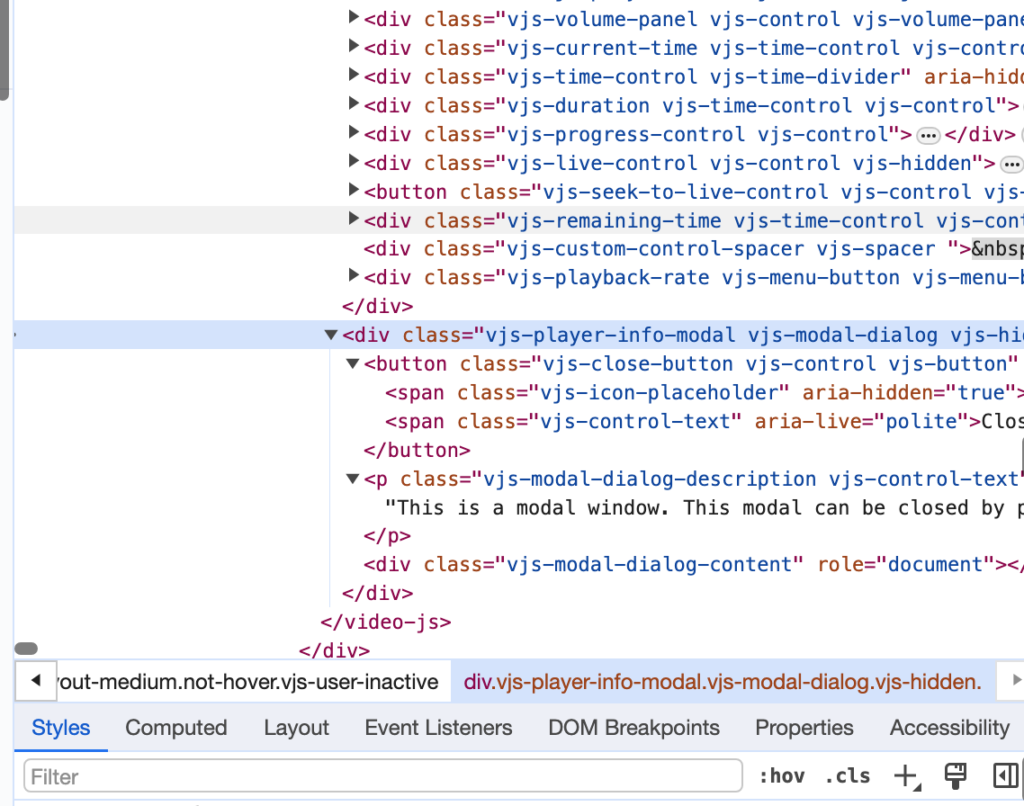
크롬 브라우저가 업데이트 되고, 브라이트코브도 버전이 바뀌었는지, 위의 .controller_conainer__ 에 높이값을 0으로 설정해도 player Information 팝업이 아래와 같이 새로운 메뉴 항목으로 대체되어 노출되어 보여진다.

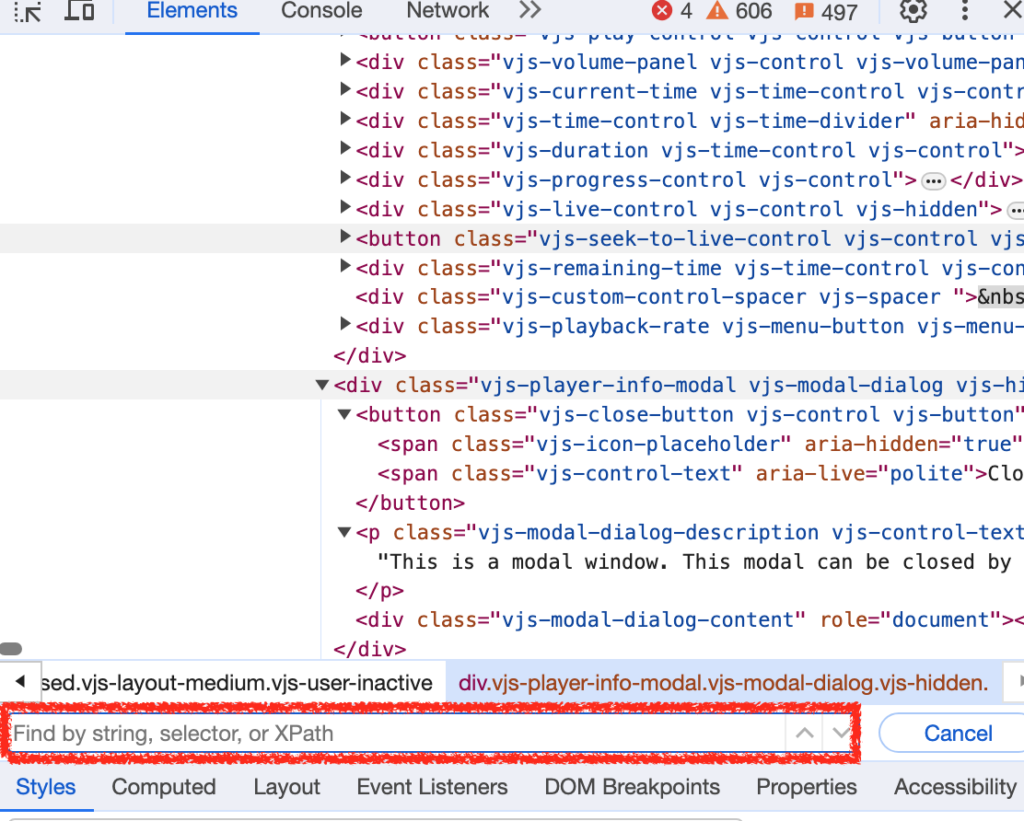
이런 경우에는 위와 같이 개발자 도구에서 Elements(요소) 영역 중 아무 코드라인을 클릭 후, Ctrl+F 또는 맥이라면 Command+F를 눌러 검색창을 활성화 한다.


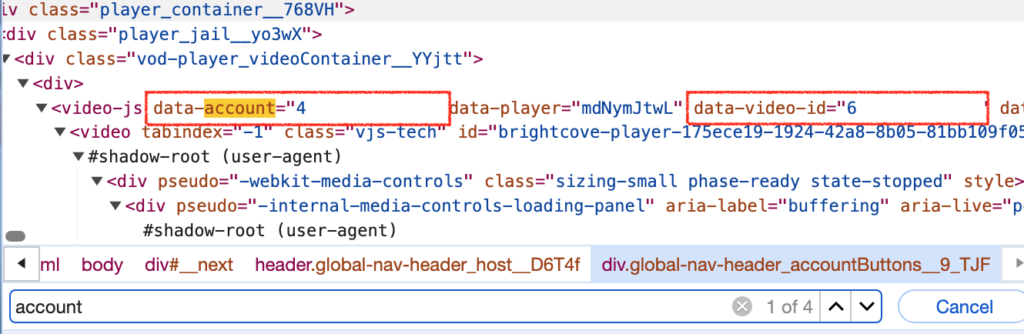
해당 검색창에 account를 검색하면 하이라이트 되어 나오는 해당 비디오의 account ID와 Video ID를 메모해두자.

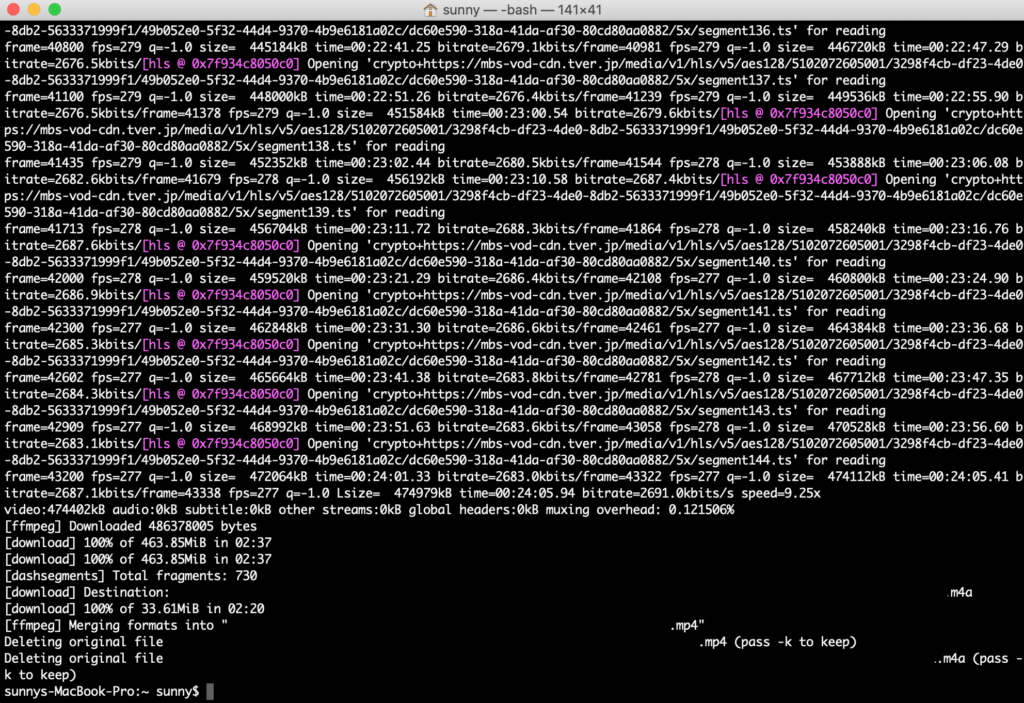
9. ![]() 터미널 열고 브라이트코브 컨버팅 youtube-dl 명령어를 입력해준다.
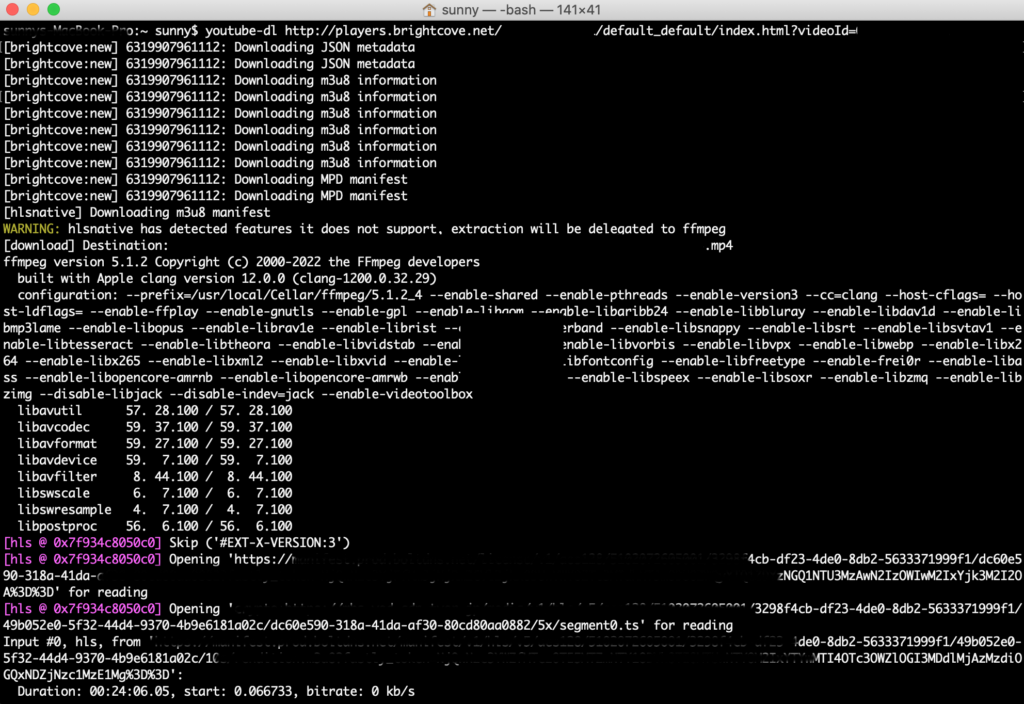
터미널 열고 브라이트코브 컨버팅 youtube-dl 명령어를 입력해준다.
youtube-dl http://players.brightcove.net/비디오AccountID/default_default/index.html?videoId=비디오VideoID
위의 명령어에 플레이어 옵션에서 확인했던 비디오AccountID와 VideoID를 위의 명령어에 넣어주고 실행을 해보면, 스트리밍 주소로부터 영상이 다운로드 되며 컨버팅 되어 자동 저장 된다.


신규로 가입할 만한 서비스를 찾고 있다면 해당 링크로 구독 가입 시, 최대 3개월 무료 구독 혜택을 받을 수 있다.

Leave a Reply