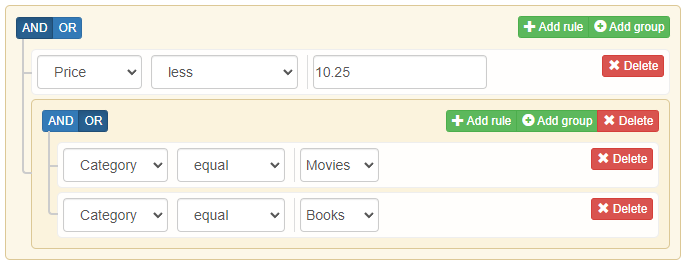
jQuery QueryBuilder는 Bootstrap의 많은 스타일을 참조에서 활용하고 있는데.. 그 테마 모양이 이렇다.

현재 프로젝트에서는 select input을 jQuery Select2 라이브러리를 커스터마이징하여 사용 하고 있는 중이라
쿼리빌더에도 select input에 select2 라이브러리를 적용해야만 했다.
가장 먼저 select2 라이브러리 활용을 위해 쿼리빌더에 적용방법을 구글에서 검색을 해보니, 쿼리빌더를 추가할 때에,
plugins 선언으로 간단히 적용 가능하다는 설명이 있어 해보았지만, 제한적으로 가장 마지막 선택자인 value영역에서만 적용이 가능했다.
위와 같이 모든 filter, operator, value 까지 적용된다면 최고였겠지만… 가장 아래쪽 요소인 value 요소만 적용이 가능해 사용 배제를 하고 있었던,
Bootstrap까지 연결해서 설정도 해보고 검색도 많이 해보았지만.. 결국 자체적으로 select2 플러그인 모듈을 쿼리빌더에 추가해서 활용하는 수 밖에 없었다.
/**
* Removes a filter from the builder
*/
쿼리빌더에서 필터를 제거하는 코드 블럭 밑에 아래의 Select2 플러그인 모듈 코드를 추가한다.
/**
* @class Select2
* @memberof module:plugins
* @descriptioon Applies Select2 on filters and operators combo-boxes.
* @param {object} [options]
* @throws MissingLibraryError
*/
QueryBuilder.define('select2', function(options) {
if (!$.fn.select2) {
Utils.error('MissingLibrary', 'Select2 is required to use "select2" plugin.');
}
if (this.settings.plugins['select2']) {
Utils.error(
'Conflict',
'select2 is already selected as the dropdown plugin. Please remove select2 from the plugin list'
);
}
var Selectors = QueryBuilder.selectors;
// init select2
this.on('afterCreateRuleFilters', function(e, rule) {
rule.$el.find(Selectors.rule_filter).removeClass('form-control').select2(options);
});
this.on('afterCreateRuleOperators', function(e, rule) {
rule.$el.find(Selectors.rule_operator).removeClass('form-control').select2(options);
});
// update selectpicker on change
this.on('afterUpdateRuleFilter', function(e, rule) {
rule.$el.find(Selectors.rule_filter).trigger('change.select2');
});
this.on('afterUpdateRuleOperator', function(e, rule) {
rule.$el.find(Selectors.rule_operator).trigger('change.select2');
});
this.on('beforeDeleteRule', function(e, rule) {
rule.$el.find(Selectors.rule_filter).select2('destroy');
rule.$el.find(Selectors.rule_operator).select2('destroy');
});
});
기본적으로 추가되어있는 플러그인에도 if 구문을 추가한다.
ChangeFilters의 경우 //update plugins 영역에 select2 플러그인 업데이트 구문을 추가해준다.
/**
* @class ChangeFilters
* @memberof module:plugins
* @description Allows to change available filters after plugin initialization.
*/
// update plugins
if (this.settings.plugins) {
if (this.settings.plugins['unique-filter']) {
this.updateDisabledFilters();
}
if (this.settings.plugins['bt-selectpicker']) {
this.$el.find(QueryBuilder.selectors.rule_filter).selectpicker('render');
}
if (this.settings.plugins['select2']) {
this.$el.find(QueryBuilder.selectors.rule_filter).trigger('change.select2');
}
}
Disabled filter 플러그인 영역에도 if 구문을 추가해준다
/**
* Disabled filters depending on the list of used ones
* @param {$.Event} [e]
* @private
*/
// update plugins
if (self.settings.plugins && self.settings.plugins['bt-selectpicker']) {
self.$el.find(QueryBuilder.selectors.rule_filter).selectpicker('render');
}
if (self.settings.plugins && self.settings.plugins['select2']) {
self.$el.find(QueryBuilder.selectors.rule_filter).trigger('change.select2');
}
빌더 생성 시에 추가한 플러그인을 불러오면 filter, operator, value 영역의 셀렉터가 모두 select2 스타일로 적용된 걸 확인 할 수 있다.
Resources
Leave a Reply