
출처: https://d2.naver.com/helloworld/59361
DOM은 문서 객체 모델(The Document Object Model)이란 뜻으로 HTML, XML 문서의 프로그래밍 인터페이스다.
URL을 입력해 웹사이트에 접속을 하면, 브라우저가 HTML, XML 문서를 불러온다. 문서를 불러온 후 이를 해석하는 과정을 거치는데 이를 파싱(Parsing)이라고 한다. 파싱의 결과로서 문서를 구조화한 DOM을 제공한다.
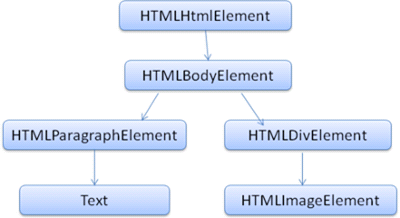
DOM은 문서 내의 모든 요소를 정의하여, 구조를 트리 형식으로 생성 하며, 이 구조에 접근할 수 있도록 하여
문서 구조, 스타일, 내용 등을 변경할 수 있도록 한다. 이 트리를 구성하는 요소들을 노드(nodes)라고 부른다.

출처: https://ko.javascript.info/basic-dom-node-properties
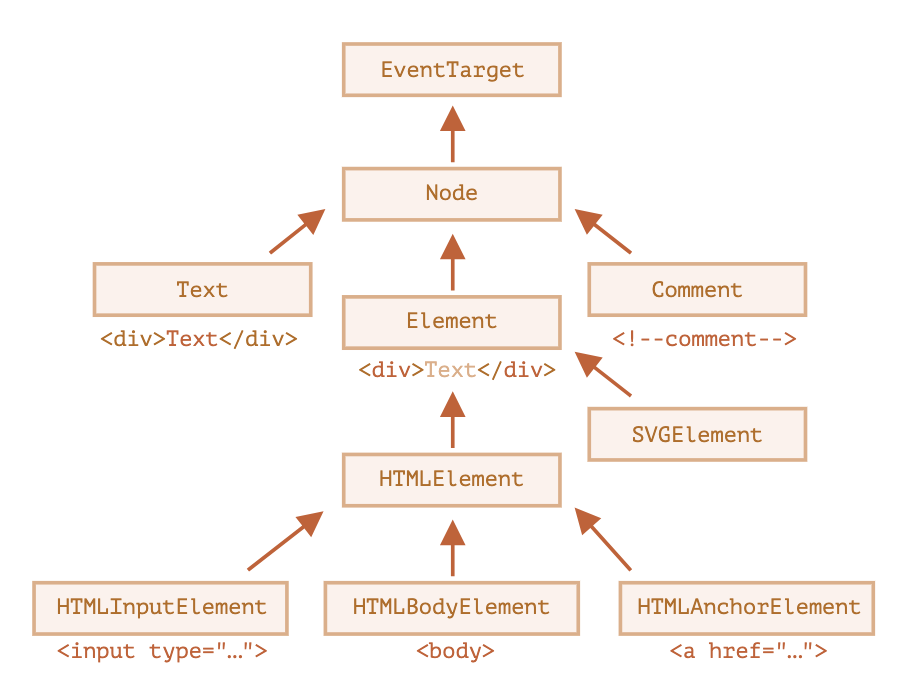
DOM은 노드(nodes)와 객체(objects)로 문서를 표현하며, 웹 페이지에서 스크립트 또는 프로그래밍 언어들을
사용할 수 있도록 연결시켜주는 “통로” 역할(API)을 한다. 즉, 스크립트로 웹 페이지 요소를 제어할 수 있는 이유는 모든 노드들이 API이기 때문이다.
*웹페이지를 수정하거나 생성하는데 사용 되는 모든 프로퍼티(property), 메서드(method), 이벤트(event)들은
객체(objects)로 구성된다.
Resources
- https://ko.javascript.info/dom-nodes
- https://ko.javascript.info/dom-navigation
- https://ko.javascript.info/basic-dom-node-properties
- https://d2.naver.com/helloworld/59361
- http://www.tcpschool.com/javascript/js_dom_concept
- https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/frontend/browser-rendering.md
- https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/frontend/bom-dom.md
- https://www.youtube.com/watch?v=mFawNZz_Uu0
Leave a Reply